Multiscreen
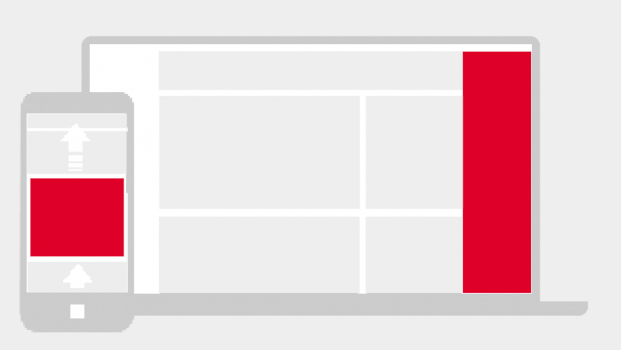
Die skalierbare Sitebar ist, durch die dynamische Anpassung an die Bildschirmgröße, zu jeder Zeit komplett sichtbar und bietet sich dadurch hervorragend für verschiedenste Bildschirmgrößen an.
Bei der Multiscreen Sitebar verlängern wir die Sitebar in das Mobile Understitial.

Für Desktop gilt:
Falls das Multiscreen-Produkt gebucht ist, dann bitte zusätzlich folgendes für Mobil beachten:
Bei Redirects bitte Folgendes beachten: Bei der Nutzung von Redirects bitten wir Sie darum, dass die angelieferten Skripte lediglich ein statisches Bild in angegebener Größe zurückliefern. Bei responsiven Elementen ist dafür zu sorgen, dass 100% der zur Verfügung gestellten Fläche ausgefüllt wird. Dies bedeutet auch, dass die Skripte keine Änderungen an den HTML-Elementen vornehmen, die nicht durch die Skripte erstellt wurden. Die Positionierung, Berechnung und weitere Notwendigkeiten werden vom Publisher vorgenommen.
